To setup your main footer, Please follow below mentioned steps:
- Step 1: Add widget areas for the footer.
- Step 2: Create a content block and build the footer using the VComposer page builder.
- Step 3: Set your footer options from the Theme Options.
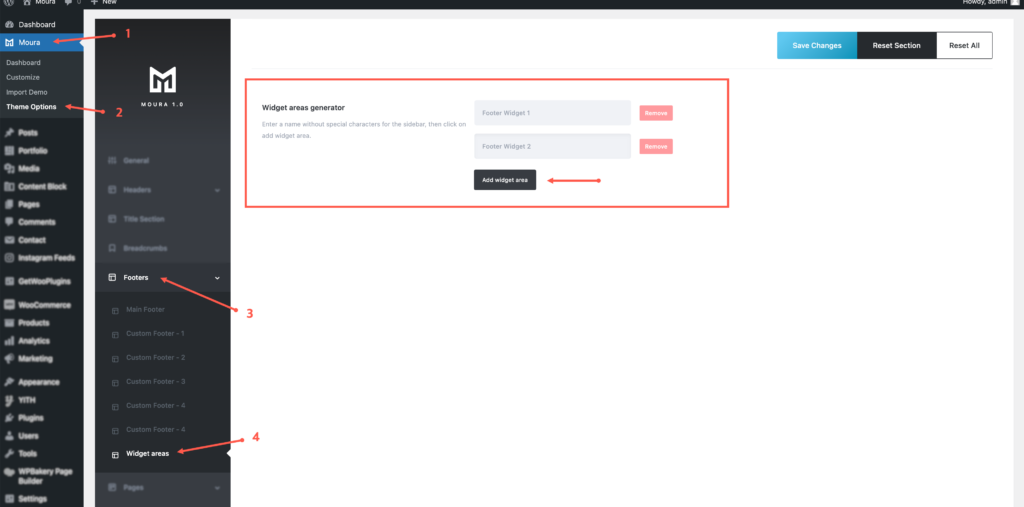
Step 1: Add widget areas for the footer
If you want to use a widgets in the footer so you need to create a new widget area from the Theme Options > Footer then save you changes. If you don’t want to use widgets in the footer you can skip this point.
See below image for more understanding.

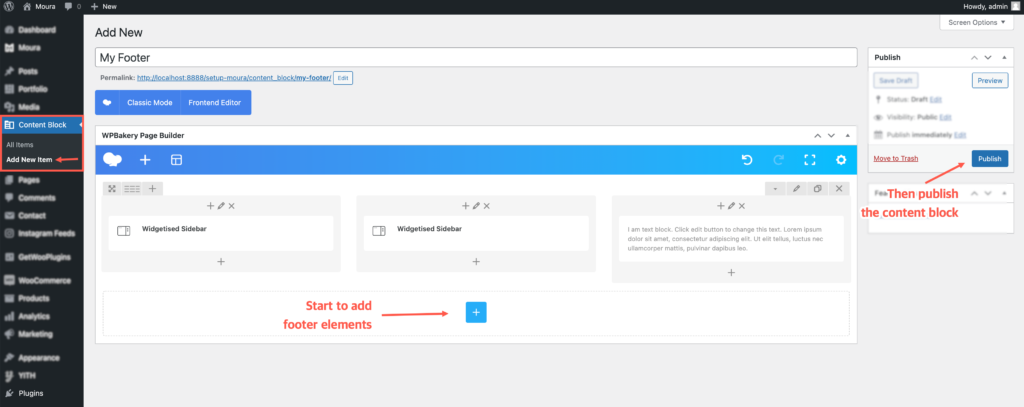
Step 2: Create a content block and build the footer
Now you need to build the footer and add some elements, you can do this by using the content block post type. Please Go to the WordPress Admin Panel > Content Block > click on Add New Item.
Start creating the footer by using the VComposer page builder, you can use the widgets areas you created before by using “Widgetised Sidebar” element.
See below image for more understanding.

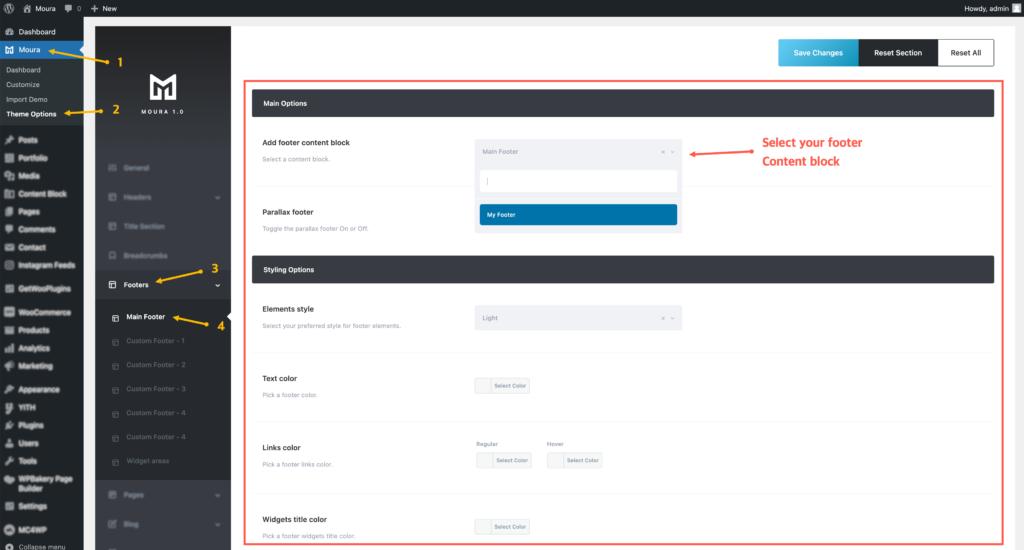
Step 3: Set your footer options from the Theme Options
Please Go to the Theme Options > Footers > Main Footer. Select the footer content block you created before in Footer Content Block field then save your change. Don’t forget to set the other footer options.
See below image for more understanding.